ES6
let
所声明的变量,只在let命令所在的代码块内有效
{
let a = 10; // 暂时性死区
var b = 1;
}
b = 1 // 1
a = 1 // ReferenceError: a is not defined.
- 不存在变量提升
console.log(a); // Cannot access 'a' before initialization
let a = 20;
变量提升
引擎把变量的声明部分和函数的声明部分提升到代码开头的“行为”
由于一段JS代码需要先经过编译,此时会将一些声明的变量记录在变量环境中,然后再执行,所以会有变量提升这么个玩意,同时也说明了为什么重复定义的变量会覆盖之前定义的变量
带来的问题:
- 变量容易在不被察觉的情况下被覆盖掉 在函数内定义一个与全局同名的变量
- 本应销毁的变量没有被销毁 for循环中的var i
const
声明一个只读的常量。一旦声明,常量的值就不能改变。
- 具有块级作用域
{
const PI = 3;
}
console.log(PI); // PI is not defined
- 声明时必须赋值
const PI; // Missing initializer in const declaration
- 不能重新赋值
const PI = 3.1415;
PI = 3; // TypeError: Assignment to constant variable.
var、let、const
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
在早期没有let与const之前,使用的立即执行函数表达式来创建一个作用域:
for(var i = 0; i < 20; i ++) {
void function(i){
var div = document.createElement("div");
div.innerHTML = i;
div.onclick = function(){
console.log(i);
}
document.body.appendChild(div);
}(i);
}
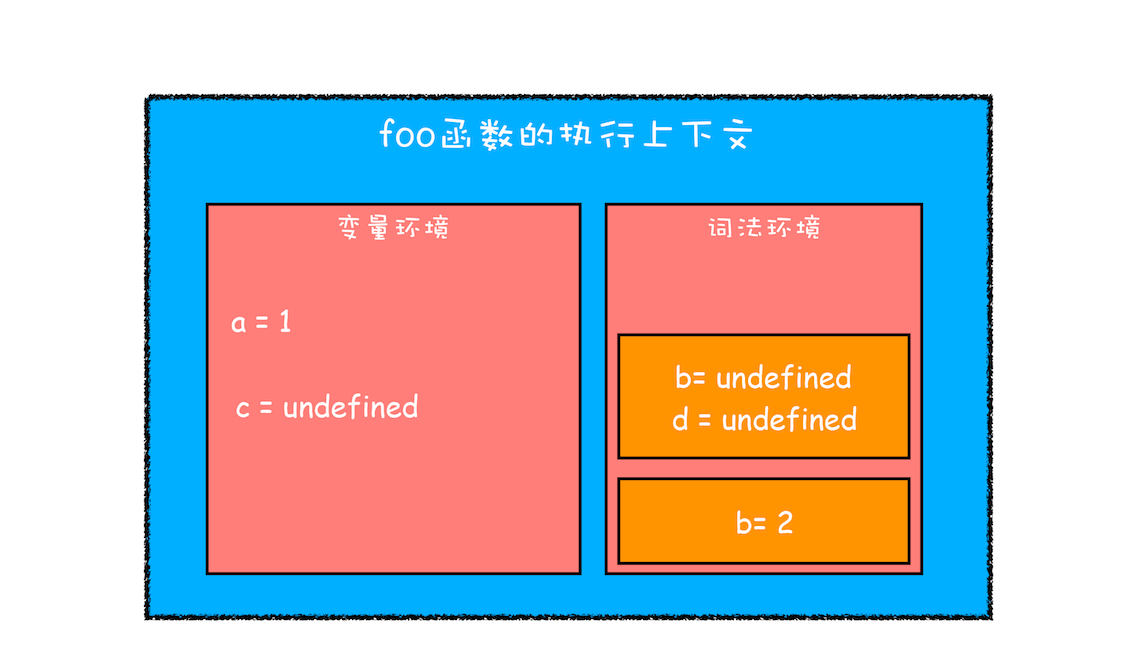
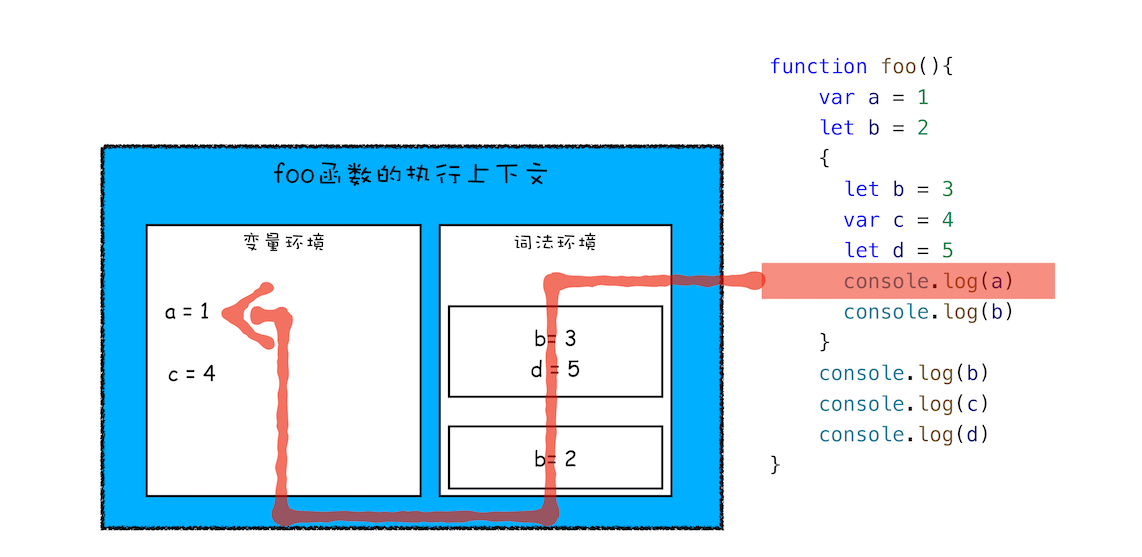
通过 let 声明的变量,会被存放在词法环境的一个单独的区域中,这个区域中的变量并不影响作用域块外面的变量


模板字符串
let name = "cxk"
// 模板字符串中可以解析变量
console.log(`your name is ${name}`)
const fn = ()=>'fn function ';
// 模板字符串可以调用函数
let text = `fn call: ${fn()}`;
// 模板字符串可以换行
let info =`123
456
789`
解构赋值
解构赋值就是把数据结构分解,然后给变量进行赋值
如果解构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
- 数组
let [a, b, c] = [1, 2, 3];
// a=1 b=2 c=3
const color = [1,2]
const color2=[...color,3,4]
// color2 = [1,2,3,4],同样能用于对象
- 对象
let {name,age} = {name:"123",age:15}
// name = "123" age = 15
let {name:myName,age:myAge} = {name:"123",age:15}
// myName = "123" myAge = 15
函数默认值
function a(a = 2){
console.log(a);
}
剩余参数
function f(...args){
console.log(args); // [1,2,3,4]
}
f(1,2,3,4);
箭头函数
// 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
let sum = (a,b) => a+b;
// 如果形参只有一个,可以省略小括号
let f = res => res.data;
// 箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
// 需要注意的是 如果有多层箭头函数 那么最里层的箭头函数this的指向最其外面一层的this
var obj = {
f: () => {
console.log(this); // Window
}
}
obj.f();
Array新增方法
Arrat.from
//定义一个集合
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
//转成数组
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(arrayLike, item => item *2)//[2,4]
Array实例方法:find
[1,2,3].find(i=>i/2==1) // 2
Array实例方法:findIndex
[1,2,3].findIndex(i=>i/2==1) // 1
Array实例方法:includes
[1,2,3].includes(4) // false
String新增方法
实例方法:startsWith,endsWith
'javascript'.startsWith('java') // true
'javascript'.endsWith('script') // true
实例方法:repeat
'x'.repeat(3) // xxx
数据结构Set
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值
const set = new Set([1,2,3,4,4]) // set = {1,2,3,4}
一些方法
set.add(1); // 添加元素
set.delete(1) // 删除元素
set.has(1) // 判断是否有这个元素
set.clear() // 清空集合
set.forEach(v => console.log(v))