VUE
两种视图模式
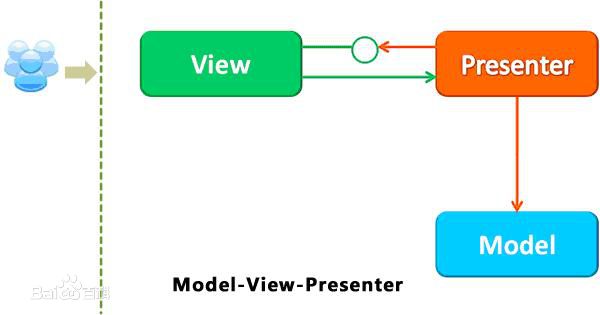
MVP

- 与MVC不同的是,MVP中的M与V没有直接交互
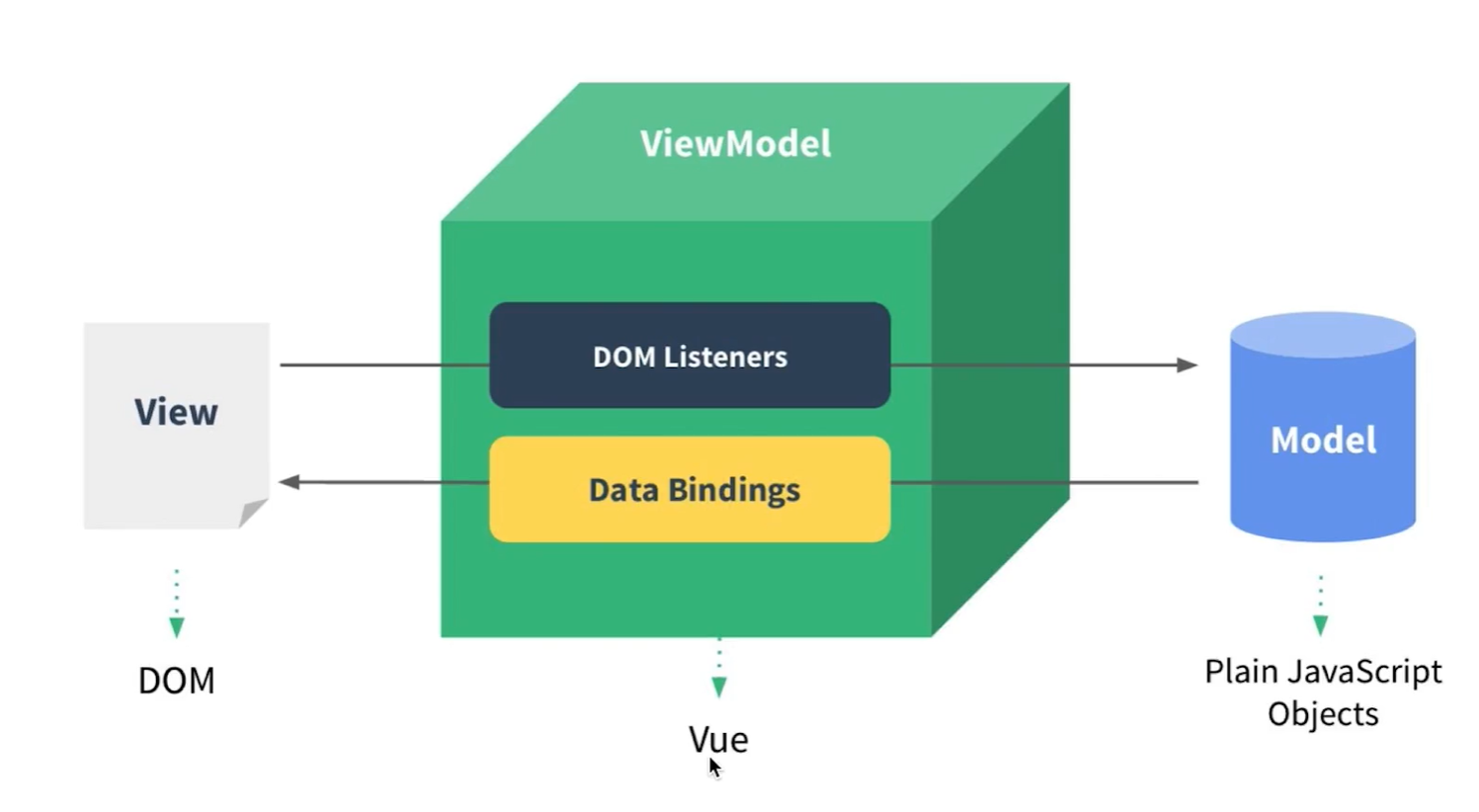
MVVM

vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的
var vm = new Vue({
// 选项
})
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
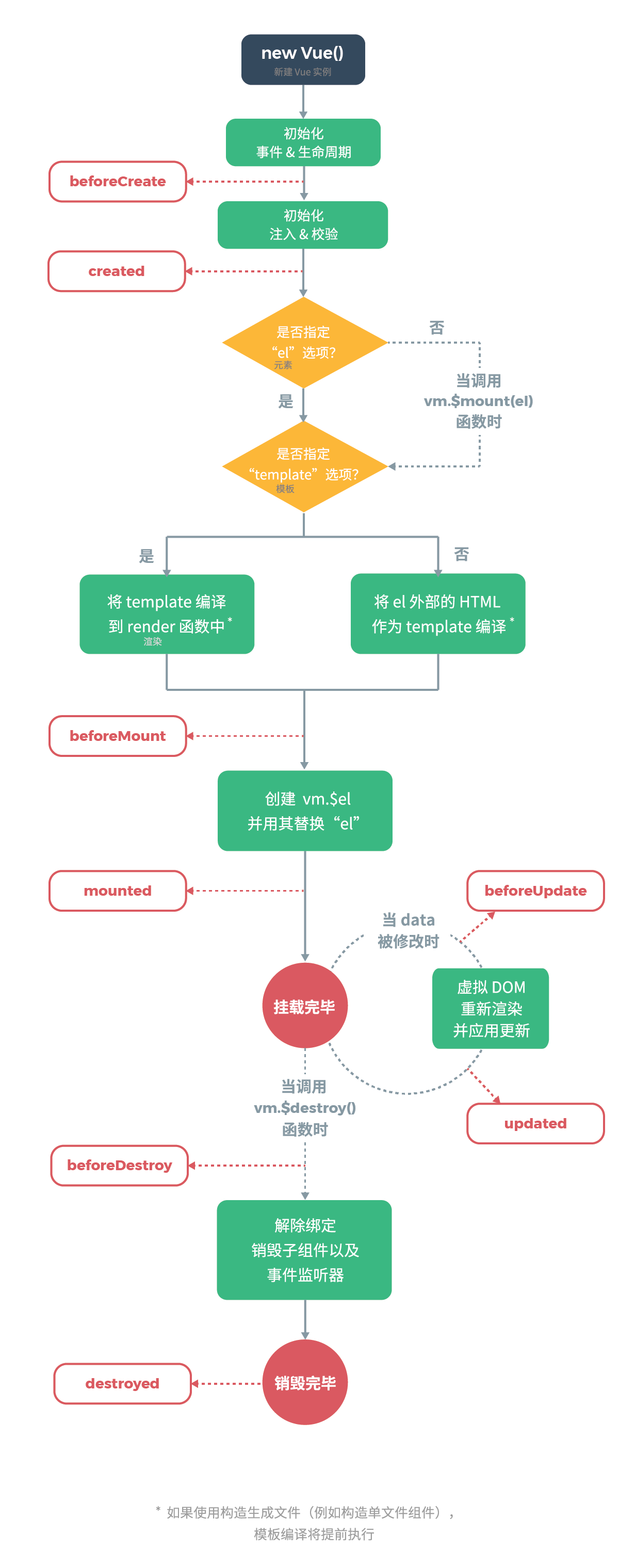
实例生命周期

vue-cli
Vue脚手架可以快速生成Vue项目基础的架构
安装
npm install -g @vue/cli
创建项目
vue create project-name
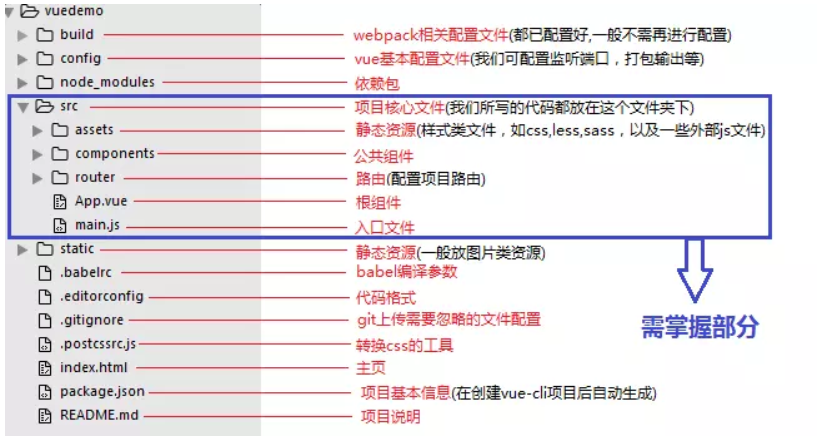
工程结构

配置
// vue.config.js
module.exports = {
devServer:{
port:9001
}
}
集成vue
- 单页面、多页面
- vue.js
- 复杂单页面
- vue-cli